Transactions represent a variable list of activities pertaining to the Customer (e.g., orders, hotel stays). As mentioned in the Auto-linking, Basic Search, and Detailed Lookup guide, transactions are an Array of transaction objects to be sent back in response to a Detailed Lookup request. These are presented as Cards on the left side of the Customer Profile and also used as decision points for Threads in Gladly Sidekick.
This guide gives detailed information on transactions and their use.
Overview #
Implement multiple types of Transactions to ingest and display Customer data. This also allows you to implement as many Transaction Cards as you need. Suppose you have five Shopify stores; you can display Customer transaction data from each store in its unique Transaction ORDER Card.
You can also have different Transaction Cards. For example, a hotel business can have an ORDER Card for their merchandise, a Shopify store, and a STAY card to display hotel reservations.
Choose a Transaction type #
The choice of transaction type dictates how Gladly displays the data.
Supported Transaction Types #
- ORDER: Orders
- FLIGHT: Flights
- STAY: Hotel stays
- SUBSCRIPTION: Subscriptions
- GENERIC: All other transactions
Transaction Card label #
Each Transaction Type has a default card label displayed to the Agent on Gladly:
- ORDER: Orders
- FLIGHT: Reservations
- STAY: Stays
- SUBSCRIPTION: Subscriptions
- GENERIC: Transaction
By default, the label for each card reflects the number of records associated with each type. For example, if a Customer has eight orders, the ORDER card label will say 8 Orders. If the Customer has one three-night reservation, the STAY card label will say 1 Stay.
You may change the card label to something that makes sense to your business (e.g., the name of your e-store brand). If you choose to customize the card label, it will no longer show the number of records for the card.
Availability #
ORDER cards will appear automatically in the Customer Profile without Professional Services assistance when e-commerce apps like Shopify or BigCommerce are added through the Apps page. Other Transaction Types require Professional Services assistance for configuration before the card can appear in Gladly. Any additional customization beyond the first ORDER card also requires Professional Services assistance.
Transactions of type ORDER will be available for use in Gladly Sidekick (see specs below).
Visibility #
Transaction Cards are not visible in the Customer Profile unless there’s transaction data. For example, the ORDER Transaction Card will not be visible on a Customer’s Profile if the Customer has no orders.
Use of custom Lookup Adaptors with Transaction Cards #
Apps added through Gladly have default values to look up Customer data to display in Gladly. If you build a custom Lookup Adaptor to allow you to pull additional Customer data to Gladly not readily available with our integrated apps, make sure your Lookup Adaptor is passing the correct attributes to Gladly. Only then can our Professional Services team configure which card the attribute appears.
Multiple Transaction Cards #
There’s no additional action required if you only use one Transaction Type. For example, just one ORDER card for a single Shopify instance. To have multiple cards requires additional review:
- If using a custom Lookup Adaptor, you must make sure the Lookup Adaptor is passing the correct attributes back to Gladly. You’ll need to pass a transaction attribute that helps distinguish what data should be displayed on each card (e.g., brand name, geography, etc.). Work with Gladly Professional Services to add additional cards beyond the first. They can ensure the cards pull data from the correct instance and show it in the correct card.
- If you already have an out-of-the-box app in Gladly (e.g., Shopify) and you add another out-of-the-box app (e.g., another Shopify store), the transactions from both apps will be displayed on the same transaction card. If it makes sense for your business, work with Gladly Professional Services to add another Transaction Card for the newest app you’ve added to Gladly.
Transaction Attributes #
Each transaction is an object within an array and can be extended to have its own set of single-level key-value pairs.
An exception is made for ORDER type transactions that support an Array of product objects as documented below.
ORDER Transactions #
Each ORDER type transaction object uses the following default structure and template.
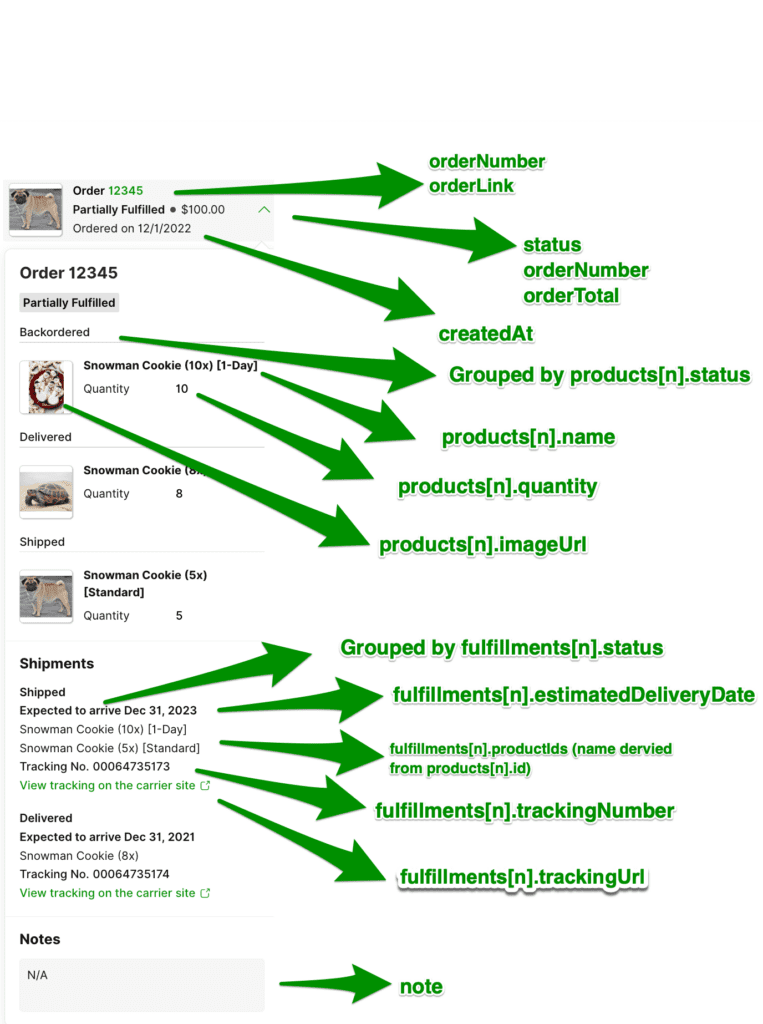
Agent View #
When first displayed, orders are collapsed. Agents can manually expand each Order by clicking on it.
This is how the reserved keys map to the layout:


Gladly Sidekick Threads Data Integration #
Lookup Adaptor transactions of type == ORDER are accessible via Gladly Sidekick’s “Lookup Order” action and the “order” object in Rules:

- When the “Lookup Order” Action in Gladly Sidekick is invoked, Gladly triggers a lookup request to your lookup adaptor based on the customer profile ID that is connected to the Conversation.
- If the profile is not yet linked, and has not been linked before, Gladly will trigger an Auto-linking request. If the Lookup Adaptor response matches auto-linking criteria, Gladly will auto-link
- If auto-linked, or if profile is already linked, Gladly will trigger a Detailed lookup request
- Gladly Sidekick will then filter the transactions returned by detailed lookup using “type” == ORDER:
- The “order” associated with the Conversation in Gladly Sidekick will be the first “orderId” that matches the order ID the customer is inquiring about
Note: If no orderId matches, Gladly Sidekick can ask the customer for their email and / or phone number.
- Gladly Sidekick will then find the first customer profile in Gladly that matches the email or phone number the customer supplies.
- If the profile is not yet linked, and has not been linked before, Gladly will trigger an Auto-linking request. If the Lookup Adaptor response matches auto-linking criteria, Gladly will auto-link
- If auto-linked, or if profile is already linked, Gladly will trigger a Detailed lookup request
- Gladly Sidekickwill then filter the transactions returned by type == ORDER, and then sort based on “createdAt” descending. The first order in the resultant list is the “order” associated with the Conversation in Gladly Sidekick.
Order Object Structure #
If any of the reserved fields below are not sent as part of your Detailed Lookup response, the spaces for them will be left blank.
Text
{
"type": "ORDER",
"createdAt": "2020-08-01T12:00:00.000Z",
"orderNumber": "1832",
"itemCount": 5,
"customerOrderUrl": "https://retail.com/edit/order/1832",
"orderLink": "https://retail.com/admin/orders/1832",
"orderTotal": "$50",
"note": "This order is a gift purchase with an extended returns window.",
"orderStatus": "Completed",
"fulfillments": [
{
"productIds": ["12345", "54321"],
"estimatedDeliveryDate": "2020-08-10T12:00:00.000Z",
"trackingUrl": "http://track.dhl-usa.com/TrackByNbr.asp?ShipmentNumber=00064735172",
"trackingNumber": "00064735172",
"status": "delivered"
}
],
"products": [
{
"id": "12345",
"name": "Socks",
"status": "fulfilled",
"productId": "alphanumeric values",
"sku": "alphanumeric values",
"imageUrl": "https://www.image.com/1"
},
{
"id": "54321",
"name": "Scarf",
"status": "fulfilled",
"sku": "alphanumeric values",
"imageUrl": "https://www.image.com/2"
}
]
}| Attribute Name | Type | Gladly Hero Required | Gladly Sidekick Required | Gladly Sidekick “Rules” mapping | Use Case |
| type | string Must be set to ORDER | Yes | Yes | orders | Hero: Showcase customer orders to a Hero Gladly Sidekick: Transactions of type ORDER are available in Gladly Sidekick. |
| createdAt | date This attribute must be in ISO8601 format. | Yes | order > createdAt | Hero: Showcase order created date to Heroes Gladly Sidekick: Used in filtering orders the consumer is inquiring about. Used for enforcing SLA policies. Important for time sensitive replies/policies dependent on order creation, like cancellation. | |
| orderStatus | string/enum See list of allowable orderStatus below | Yes | order > status | Hero: Showcase orderStatus to Heroes Gladly Sidekick: Create reply / transfer rules based on this value | |
| orderLink | url | No | No | N/A | Hero: URL for the order in your OMS for Agents to view/edit. Gladly Sidekick: N/A |
| orderTotal | string Amount formatted with the currency symbol. | Yes | order > listPrice (converted to cents) | Hero: Showcase order value to Heroes Gladly Sidekick: Create reply / transfer rules based on this value. For example, can be used as decision point for different CS policies. eg, a $1000 order could be handled differently than $10 order by Glad App. | |
| currencyCode | enum The default assumption for orderTotal in Gladly Sidekick will be USD. Currency code for the order total. If this is not present, currency type will be inferred from the symbol provided in orderTotal. | No | No, but nice to have | N/A | Hero: Display currency to Heroes Gladly Sidekick: N/A |
| itemCount | number Number of items in the order. This is the only field that should be sent over as an integer vs. a string. | No | No | N/A – suggest using lineItems > length | Hero: Showcase item count to Heroes so they don’t have to sum up manually Gladly Sidekick: N/A |
| customerOrderUrl | url | No | No, but it’s nice to have if your business has a self-service ecosystem. | N/A | Hero: N/A Gladly Sidekick: N/A |
| note | string | No | No | N/A | Hero: Order note for Heroes to review Gladly Sidekick: N/A |
| products | []Product | Yes | lineItems | Hero: showcase products in order Gladly Sidekick: See products definition below | |
| fulfillments | []Fulfillment | Yes | shipments | Hero: Showcase fulfillments in order Gladly Sidekick: See fulfillment definition below | |
| billingAddress | Address | Not Implemented | No, but recommended. | N/A | Hero: N/A Gladly Sidekick: N/A |
List of allowable orderStatus values:
Our status definitions for pending, reviewing, complete, and canceled are listed below. Conforming to these definitions allows for the use of pre-built actions.
Pending: The order is being processed and awaiting payment, packaging, or shipment. Partial fulfillment, such as split shipments, should be marked pending.
Reviewing: The order is undergoing additional fraud checks or is awaiting manual review. It may be slightly delayed or canceled.
Complete: The order was completely fulfilled. All packages were shipped.
Canceled: (by company) The order was canceled by the company, such as when the order failed to pass a fraud review. (by buyer) The order was canceled by the buyer at their request.
Product Structure (nested within order) #
The more Gladly Sidekick knows about the products in an order, the more nuanced we can be when interacting with a Customer.
The products Array is optional:
- For Agents, products will display underneath order information if the Array is included as part of the DETAILED lookup response.
- The product Array is required for Gladly Sidekick.
Any additional attributes you send in each product object in the products array will display under the product status so long as Gladly has allowed them to be displayed.
Fulfillment Structure (nested within order) #
- For Agents, Gladly will display all fulfillment objects connected to orders returned underneath each order
- For Customers, it is highly recommended to include at least the trackingNumber and trackingUrl to provide customers with helpful information. An order will still display (e.g., orderNumber, orderTotal) on Gladly Sidekick so long as it’s the latest order, even without fulfillments[] information.
- With the carrier and trackingNumber, Gladly Sidekick can leverage its many carrier integrations to get real-time shipping updates that can inform the flow of the Conversation. By having access to this data, we can enforce SLA-based rules and automate nuanced communication to the Customer about their order.
The fulfillments array does not currently allow for any additional custom attributes to be displayed to either the Agent or Customer.
| Attribute Name | Type | Gladly Hero Required | Gladly Sidekick Required | Gladly Sidekick “Rules” mapping | Use Case |
| estimatedDeliveryDate | date This attribute must be in ISO8601 format. | No | No, but nice to have for optimal UX. | N/A | Hero: Showcase estimated delivery dates to Gladly Heroes Gladly Sidekick: N/A |
| productIds | array of Strings Note: List of product IDs in this shipment. Product IDs must correspond to the id in the products Array for this order object. | Yes | shipments > lineItemIds | Hero: Showcase products in shipment to Hero Gladly Sidekick: be able to create reply, transfer rules based on item inside shipment | |
| trackingUrl | url | Yes | N/A | Hero: Showcase tracking URL to Hero Gladly Sidekick: N/A | |
| trackingNumber | string | Yes, if it exists | shipments > trackNum | Hero: Showcase tracking number to Hero Gladly Sidekick: Be able to lookup shipment status based on carrier and trackingNumber | |
| status | string/enum | No | No | N/A | Hero: Showcase shipment status to Hero Gladly Sidekick: N/A |
| carrier | string/enum | Not Implemented | Yes | shipments > carrierCode | Hero: Showcase tracking number to Hero Gladly Sidekick: Be able to lookup shipment status based on carrier and trackingNumber List of allowable carrier values is located below. |
| shippingSpeed | string/enum | Not Implemented | Yes | shipments > shippingSpeed | Hero: Showcase shipping speed to Heroes Gladly Sidekick: Be able to enforce different replies / transfer rules based on shipping speed and shipping SLAs List of allowable shipping speeds is below |
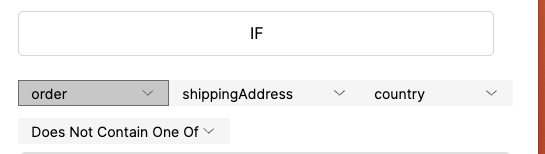
| shippingAddress | Address | Not Implemented | Yes | order > shippingAddress (the first fulfillment object in the fulfillments array is used) | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules based on shipment address (e.g.: transfer any non-US shipments to Heroes) |
List of allowable carrier values
dhlEcom
fedex
fedexSmartpost
flavorcloud
laPoste
landmark
laserShip
ontrac
postNord
royalMail
rrDonnelley
ups
usps
yodel
pitneyBowes
List of allowable shippingSpeed values
lastMile
standard
expedited
twoDay
overnight
sameDay
Address #
Providing structure to addresses will enable more advanced behaviors and permit more precise communications with Customers.
Note that the order > shippingAddress referenced in Gladly Sidekick is the first fulfillment object’s shippingAddress.
| Attribute Name | Type | Gladly Hero Required | Gladly Sidekick Required | Notes |
| name | string | Not Implemented | No | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| phone | string | Not Implemented | No | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| street1 | string | Not Implemented | Yes | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| street2 | string | Not Implemented | Yes, if it exists | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| city | string | Not Implemented | Yes | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| state | string | Not Implemented | Yes | Hero: N/A Glad App: Be able to create different replies / transfer rules |
| country | string | Not Implemented | Yes | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
| zip | string | Not Implemented | Yes | Hero: N/A Gladly Sidekick: Be able to create different replies / transfer rules |
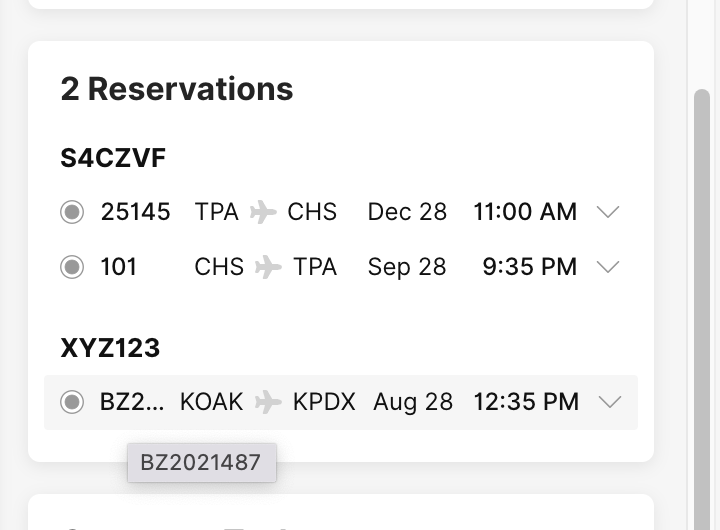
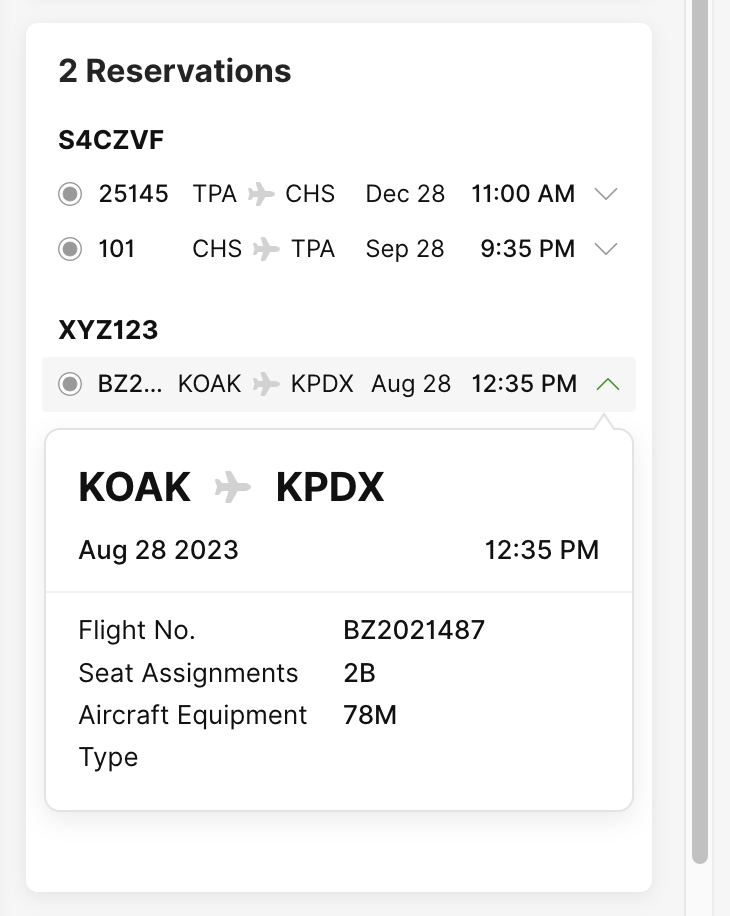
FLIGHT Transactions #
When first displayed, flights are collapsed.

An Agent can manually expand each flight.

To accomplish this, each FLIGHT type transaction object uses the following structure. You can extend each transaction object further with more attributes, though you will need to engage with Professional Services to configure them to display in the Gladly Customer Profile.
If any of the below-reserved fields are not sent as part of your Detailed Lookup response, their spaces will be left blank.
Text
{
"departureTime": "2017-04-01T08:00:00",
"destination": "SFO",
"flightNumber": "12345",
"origin": "SEA",
"pnrCode": "A12345",
"status": "ON TIME",
"type": "FLIGHT"
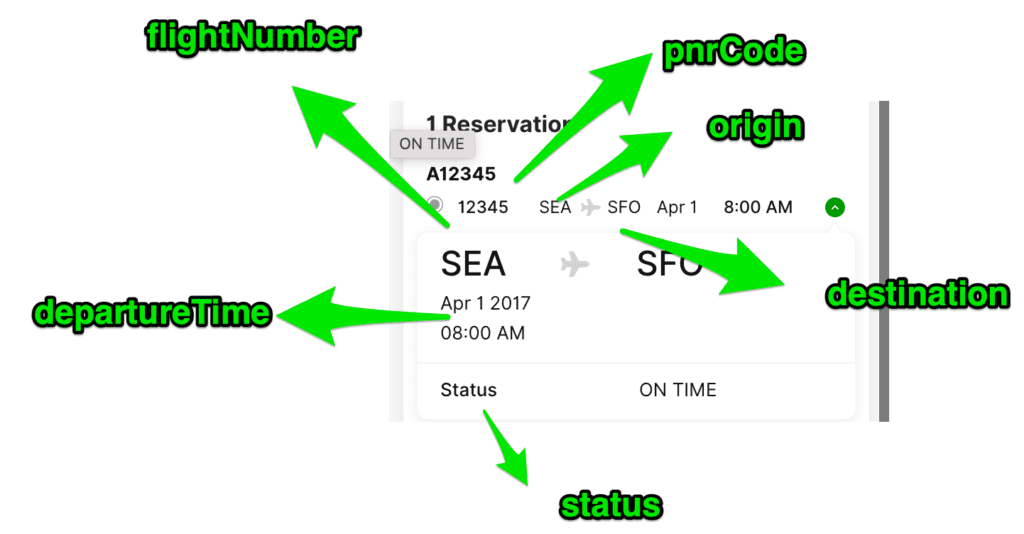
}This is how the above reserved keys map to the layout:

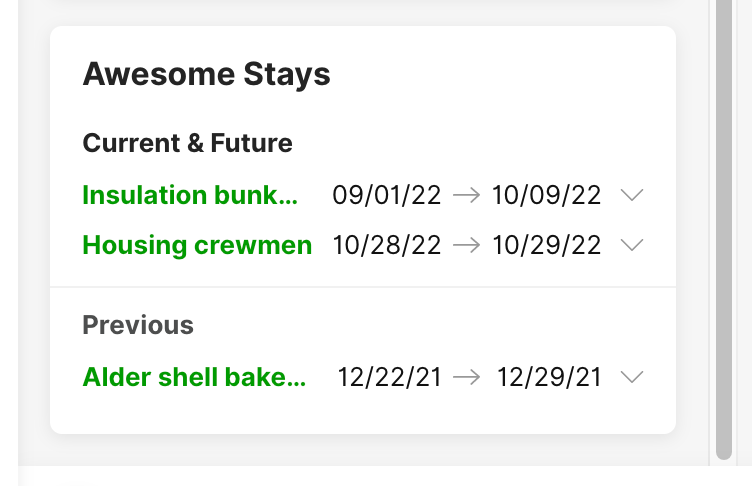
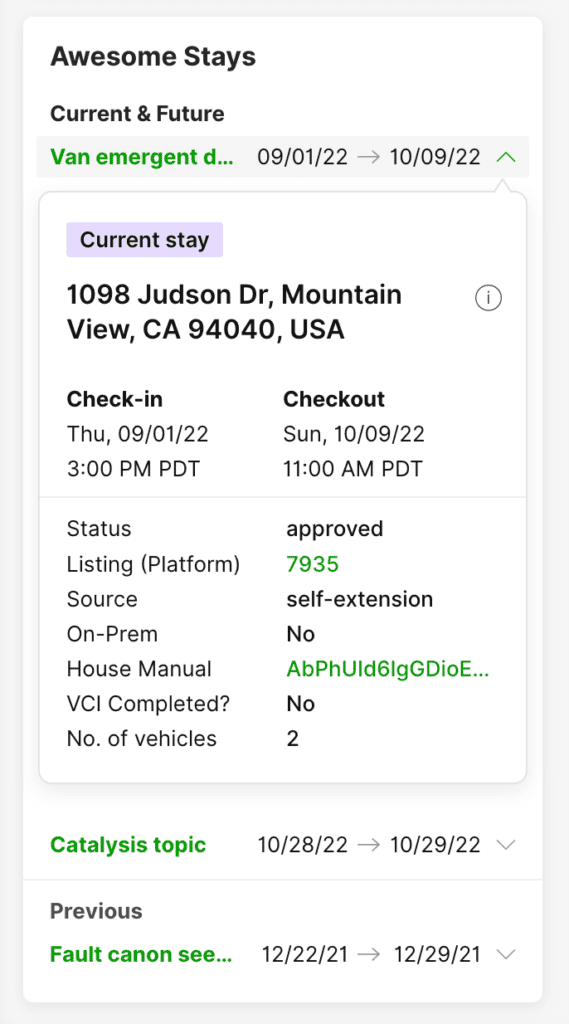
STAY Transactions #
When first displayed, stays are collapsed.

Any current stay or in the future is grouped in the Current & Future panel.

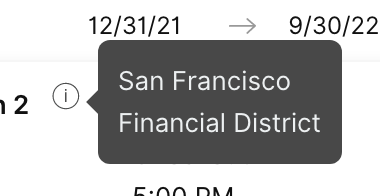
An Agent can manually expand each stay. Agents can also hover over each stay to view their image address and neighborhood.
Current Stay #

Other stays are in the Previous panel.

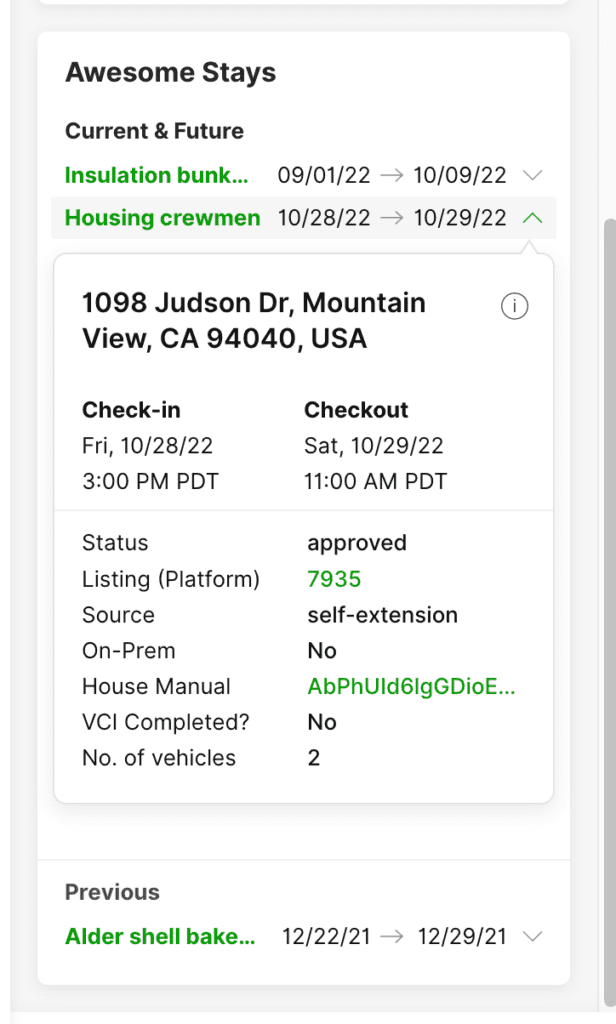
Tooltip #
View clipped stay details.

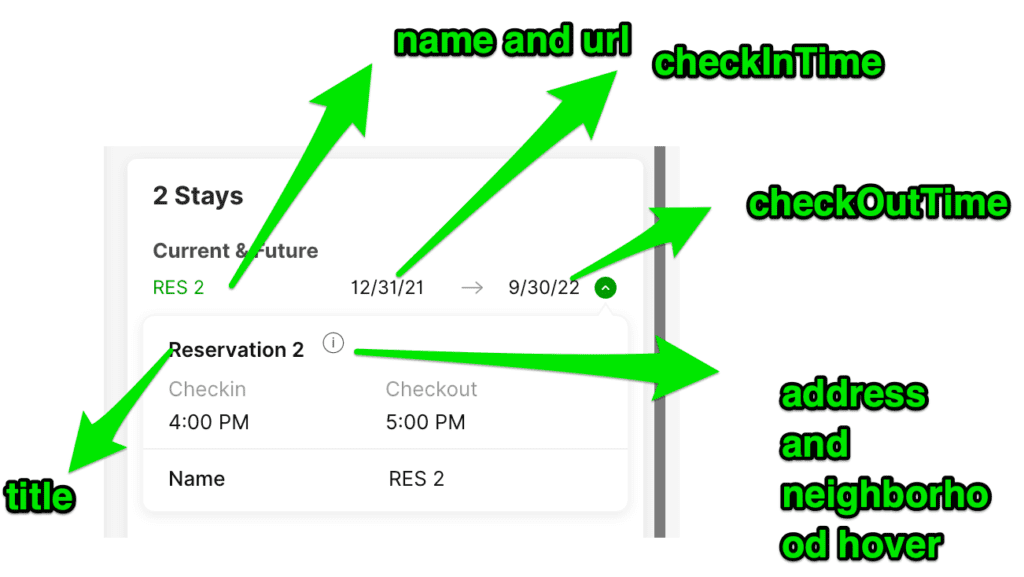
To accomplish this, each STAY type transaction object uses the following structure. You can extend each product or transaction object further with more attributes, though you will need to engage with Professional Services to configure them to display in the Gladly Customer Profile.
If any of the below reserved fields are not sent as part of your Detailed Lookup response, their spaces will be left blank.
Text
{
"type": "STAY",
"checkInTime": "2021-01-01T00:00:00.000Z", //ISO8601 format
"checkOutTime": "2021-10-01T00:00:00.000Z", //ISO8601 format
"timezone": "America/Denver", //set this as a database timezone
"url": "https://www.gladly.com", //URL string
"title": "Reservation 1", //string
"address": "San Francisco", //string
"neighborhood": "Financial District" //string
}This is how the above reserved keys map to the layout:

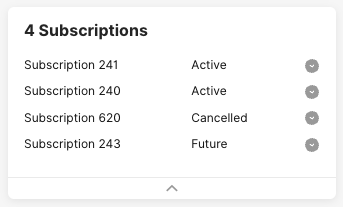
SUBSCRIPTION Transactions #
When first displayed, subscription transactions are collapsed:

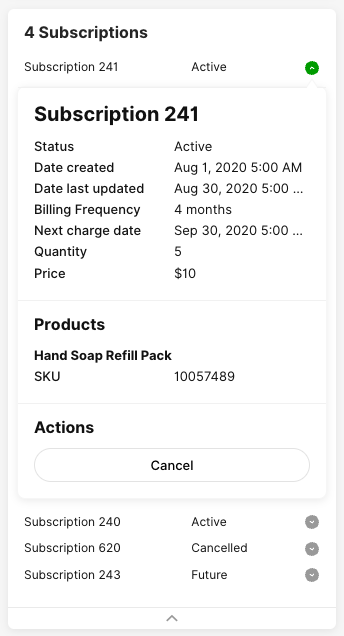
Agents can expand each transaction to see details such as Status, Billing Frequency, Product, and more. The most recent canceled transaction will be at the top of the list if there are multiple canceled transactions.

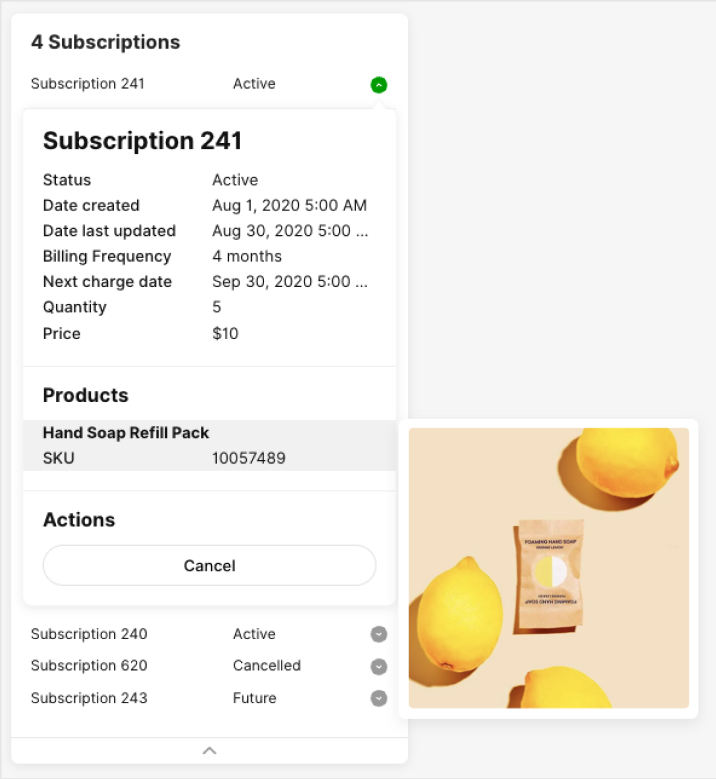
Agents are also now empowered to update Customer subscriptions. When they hover over Product, they can see an associated image. Agents can also cancel active subscriptions and reactivate canceled subscriptions.

To accomplish this, each SUBSCRIPTION type transaction object uses the following structure. You may extend each product or transaction object further with more attributes, though you will need to engage with Professional Services to configure them to display in the Gladly Customer Profile.
If any of the below reserved fields are not sent as part of your Detailed Lookup response, their spaces will be left blank.
Text
{
"type": "SUBSCRIPTION",
"subscriptionId": "1234567",
"status": "Active",
"createdAt": "2020-08-01T12:00:00.000Z",
"updatedAt": "2020-08-01T12:00:00.000Z",
"billingIntervalUnit": "day", //one of: day, week, month, quarter, or year
"billingIntervalNumber": "4",
"nextBillingAt": "2020-08-01T12:00:00.000Z",
"cancellationDate": "2020-08-01T12:00:00.000Z",
"cancellationReason": "text for cancellation reason",
"quantity": "5",
"price": "$10",
"products": [
{
"name": "Shoes",
"productId": "12345",
"sku": "54321",
"imageUrl": "https://www.image.com/1"
}
]
}This is how the above reserved keys map to the layout:
| Attribute Name | Type | Required |
|---|---|---|
| type | Set this to static String “SUBSCRIPTION” | Yes |
| subscriptionId | String | Yes |
| status | One of String: Active Cancelled Expired Future In Trial Non-Renewing Paused | Yes |
| createdAt | Date | No |
| updatedAt | Date | No |
| billingIntervalUnit | One of String: day week month quarter year | No – if you’d like to display this information, you must also send billingIntervalNumber Once you populate this information, you’ll also need to ask the Gladly Support team to display an attribute called billingFrequency (with label name Billing Frequency) in your Subscriptions transactions panel. |
| billingIntervalNumber | String containing an integer (e.g., “4” and NOT 4) | No – if you’d like to display this information, you must also send billignIntervalUnit |
| nextBillingAt | Date | No |
| cancellationDate | Date | No |
| cancellationReason | String | No |
| quantity | String containing an integer | No |
| price | String | No |
| products | Array | No |
Product (nested within Subscription)
| Attribute Name | Type | Required |
|---|---|---|
| name | string | No |
| productId | string | No |
| sku | string | No |
| imageUrl | image URL for product in subscription | No |
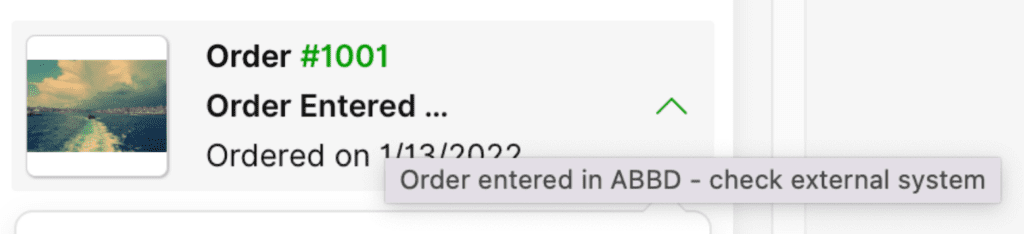
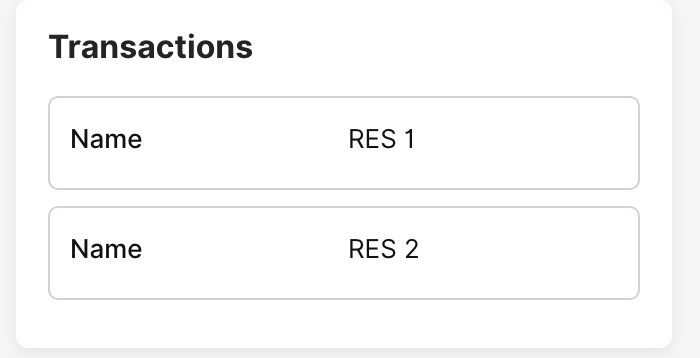
GENERIC Transactions #
Generic transactions display as boxes that cannot be expanded or collapsed, like such:

To accomplish this, each GENERIC type transaction object uses the following structure. You may extend each product or transaction object further with more attributes, though you will need to engage with Professional Services to configure them to display in the Gladly Customer Profile. If any of the below reserved fields are not sent as part of your Detailed Lookup response, their spaces will be left blank.
Text
{
"type": "GENERIC"
....
}Any additional attributes you send in each GENERIC type object will display in the box so long as Gladly has allowed them to be displayed. For example, in the screenshot above, the transactions array looks like this:
Text
[{
"type": "GENERIC"
"name": "RES 1"
}, {
"type": "GENERIC"
"name": "RES 2"
}]







